Digital accessibility explained
Accessibility means that websites, tools, and technologies are designed and developed in a way that people with disabilities can use them.
Accessibility involves supporting flexibility for various user needs. It's important to remember that accessibility is a matter that benefits everyone, not just people with disabilities, which is why it's incredibly important to emphasize:
Accessibility is essential for some and beneficial for all.
Conducting a proper accessibility audit will allow for the identification of potential issues that users might encounter. Then, each of these issues can be solved to enhance the website's accessibility and overall satisfaction of all users.
WCAG standards and conformance levels
Accessibility guidelines are defined by the WCAG - Web Content Accessibility Guidelines. Currently, version 2.1 of these guidelines is in effect.
To cater to the needs of different groups and situations, three levels of conformance have been defined: A (lowest), AA, and AAA (highest). Therefore, it is important to establish the desired level of accessibility (e.g., AA) from the beginning and then evaluate individual guidelines.
The four core principles of accessibility (POUR)
There are four main principles of web accessibility, against which an audit should be conducted (the 4 POUR principles):
-
Perceivable
-
Operable
-
Understandable
-
Robust
If we were to create a brief summary of the key requirements to go through, it might look like this:
-
Perceivable: Content must be presented in ways that users can perceive, including alternatives for non-text content.
-
Operable: Users must be able to interact with and navigate the content, with keyboard and assistive technology support.
-
Understandable: Content and navigation should be clear and easily comprehensible.
-
Robust: Compatibility with various technologies is essential for sustained accessibility.
Each principle have inside specific requirements that a website should meet to be accessible to various user types. To conduct an audit of a given website, one should go through all the requirements.
Why accessibility matters for all users
Below, you can find an elaboration of the principles to follow when conducting an accessibility audit. However, it's important to note that this is a summary; a comprehensive list of requirements can be found on the WCAG website: https://www.w3.org/WAI/WCAG21/quickref/#principle1
-
Perceivable
-
Provide text alternatives for non-text content.
-
Provide captions and other alternatives for multimedia.
-
Create content that can be presented in different ways, including by assistive technologies, without losing meaning.
-
Make it easier for users to see and hear content.
-
Operable
-
Make all functionality available from a keyboard.
-
Give users enough time to read and use content.
-
Do not use content that causes seizures or physical reactions.
-
Help users navigate and find content.
-
Make it easier to use inputs other than keyboard.
-
Understandable
-
Make text readable and understandable.
-
Make content appear and operate in predictable ways.
-
Help users avoid and correct mistakes.
-
Robust
-
Maximize compatibility with current and future user tools.
How to perform an accessibility audit
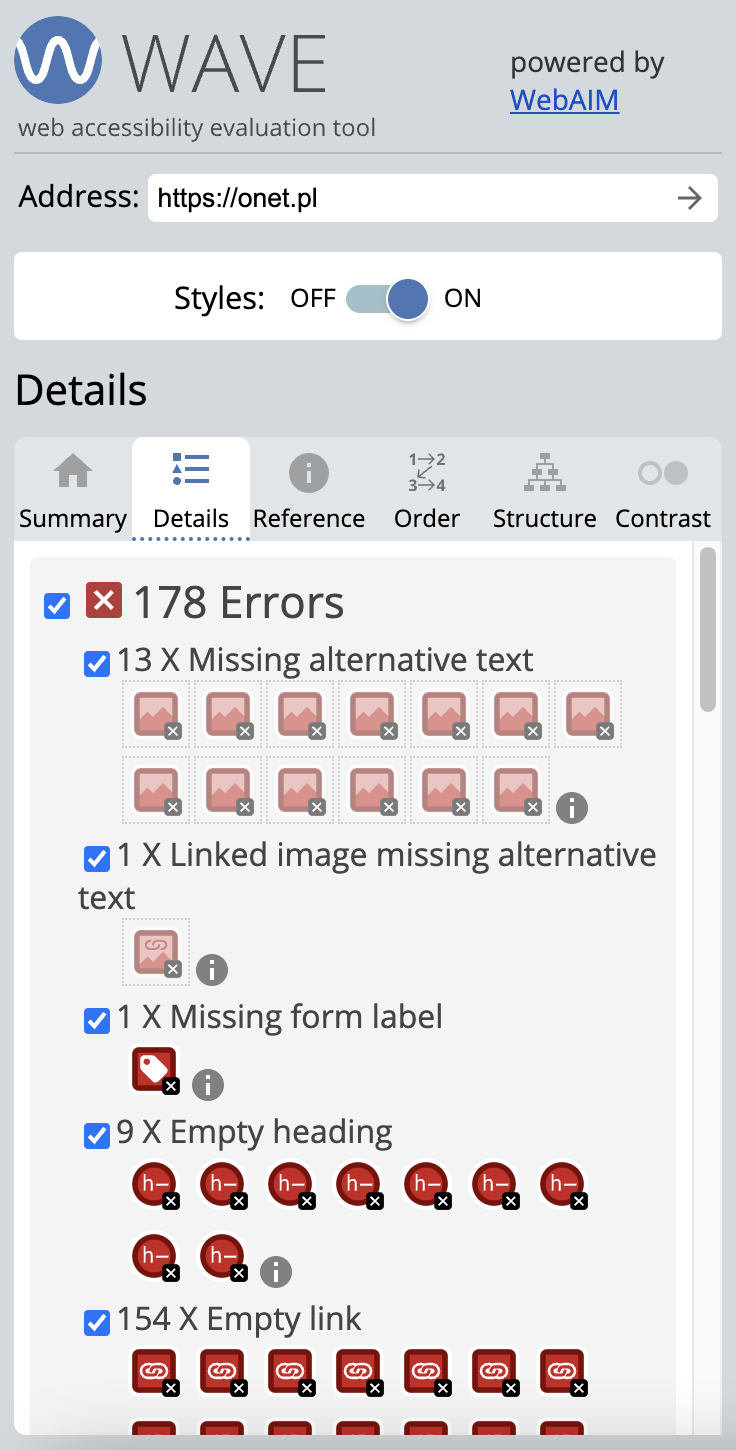
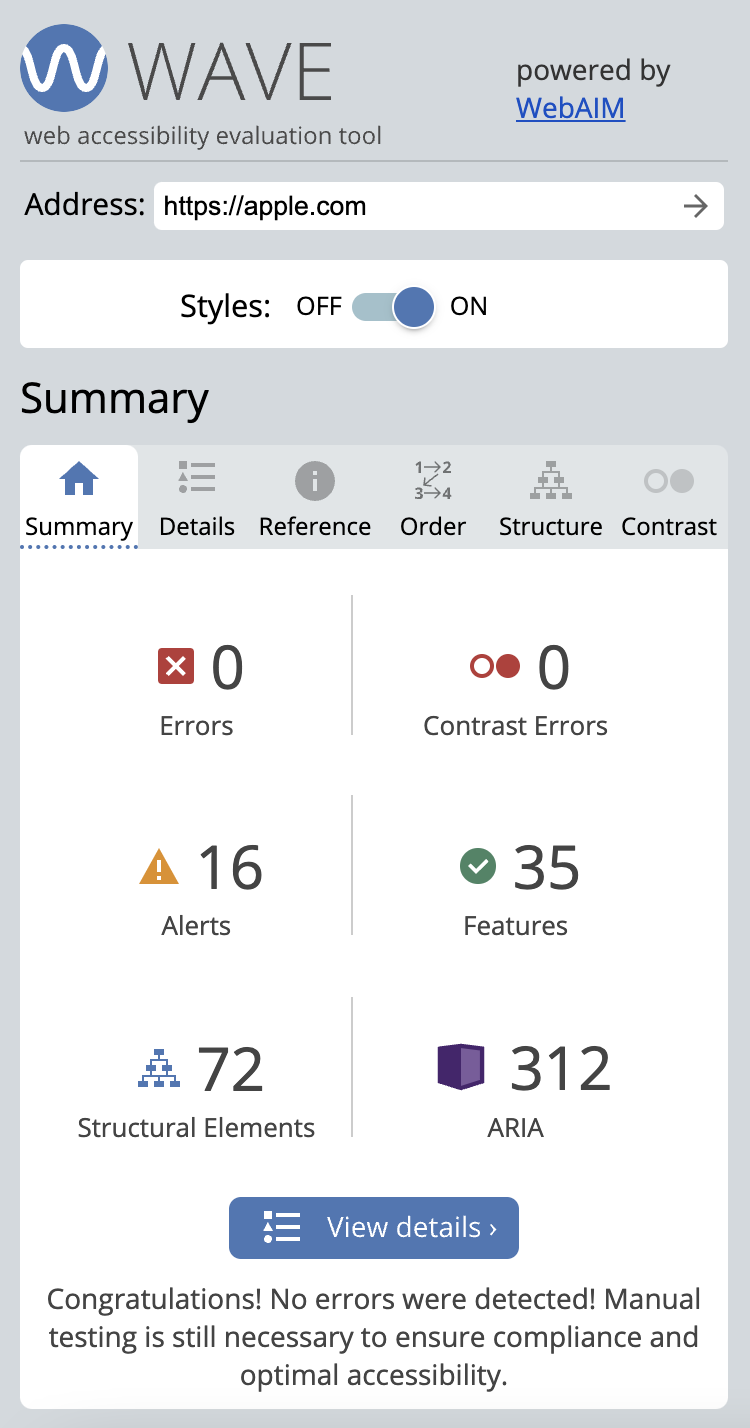
For instance, when we begin the assessment and are focusing on the "Perceivable" requirement, we start by checking whether the website provides alternative text for non-text content. Alternatives are necessary because a user might, for example, have visual impairments. An alternative description for images, graphics, or illustrations is essential, preferably one that takes context into account. To examine alternatives, tools like https://wave.webaim.org/ can be used. Upon entering the website, a list of errors will be displayed, leading to detailed information. Similarly, we will assess whether the website has proper heading structure or sufficient contrast, following a similar approach.

In addition to the previously mentioned WAVE tool, which displays the quantity of errors in detail, we can also use tools like Web Developer. Once activated, you can navigate to sections such as "Images" and enable "Display Alt Attributes." This will show alternative text for images.

There are many tools available for checking accessibility, but it's important to always "follow the list" that will assist us in thoroughly assessing the entire website and then addressing errors and enhancing accessibility.
Quick accessibility checklist
To perform an initial, quick, and very basic website review, you can use the following checklist:
-
Alternative Texts: Check if images and other non-text content have appropriate alternative texts.
-
Headings: Ensure that the heading hierarchy (H1, H2, H3, etc.) aligns with the logical content structure.
-
Color Contrast: Verify if text and background colors have sufficient contrast for readability.
-
Scalability and Responsiveness: Make sure the website is readable and usable on various devices and screen sizes.
-
Keyboard Accessibility: Verify that the website is easily navigable and interactive using a keyboard.
-
Forms: Ensure that form fields are labeled and easy to fill out.
-
Links: Check if links are described with meaningful text to convey their purpose to users.
-
Navigation: Verify if the website's navigation is logical and easy to understand.
-
Multimedia: Confirm that multimedia elements (e.g., videos and audio) have available transcriptions and alternative content.
-
Language: Check if the website clearly indicates the language used.
This is just the beginning. Adhering to WCAG guidelines and conducting regular reviews are crucial for ensuring full website accessibility.
Building accessibility into digital products from day one
We should do everything in our power to ensure that content reaches as many users as possible. Each one of us either has or knows someone who deals with health-related issues, partial color blindness, motor difficulties, or concentration challenges. We are all unique, but we should be equal when it comes to accessing information. Therefore, prioritizing accessibility and implementing it right from the beginning of any project should be of utmost importance.



